4 passos simples para criar uma experiência de usuário eficiente
O UX (user experience, ou experiência do usuário) é toda interação que sua marca ou empresa tem com pessoas por meio do seu site, apps e outros domínios ou serviços online. Lendo isso, pode parecer obrigatório imaginar e planejar inúmeras situações, mas é mais simples do que parece: para criar um bom design de UX o essencial é focar no usuário, não importa onde ele esteja.
A meta de um bom UX é ajudar as pessoas a conseguir o que querem quando interagem com o seu negócio.
Pode ser tentador pensar só nos detalhes que ajudam a comunicar aquilo que sua empresa quer que as pessoas saibam (como informações sobre produtos) e façam (como clicar no botão de “comprar agora”). Mas a meta de um bom UX é ajudar os usuários a fazer o que eles querem nas interações com o seu negócio.
É por isso que você deve levar em conta como as pessoas se sentem com suas experiências online e via app. Elas estão confusas? Você está parecendo frio e insensível? Você está apressando as coisas?
Ao levar em conta os sentimentos do público, você cria um UX eficiente, que organiza as suas informações e interações de uma maneira que agrade as pessoas. E quando o UX do seu site ou app faz com que elas se sintam bem, elas provavelmente vão ficar ali por mais tempo, e podem se tornar suas clientes.

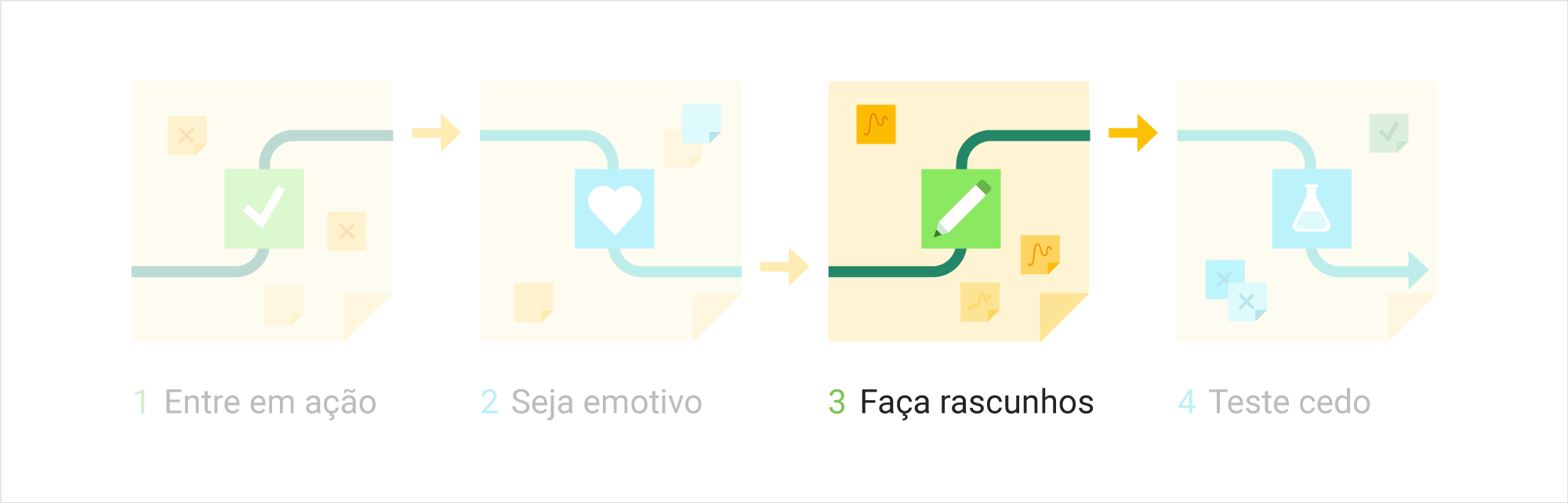
Passo 1: Entre em ação
Pense com a cabeça de um cliente em potencial. O que ele quer fazer no seu site? Ele pode, por exemplo, querer encontrar informações, ou então assistir a vídeos, fazer comentários, pesquisar produtos ou serviços, ou talvez fazer uma compra.
Anote todas essas ações em papeizinhos, como se fossem “colas”. Depois, disponha essas ações em um fluxo de usuário, ou na ordem que os seus clientes em potencial poderiam tomá-las. Dica: talvez seja útil fazer diferentes versões de cada “cola”, já que algumas ações podem ocorrer diversas vezes em seu site ou app.
Certifique-se de que cada ação seja completada em no máximo cinco passos. Por exemplo, ao acessar “fazer uma compra”, as pessoas devem:
- Chegar à homepage;
- Clicar na categoria do produto;
- Clicar na página do produto;
- Fazer o check-out.
É importante saber que um passo não necessariamente leva a um único clique. Nesse cenário que mostramos, por exemplo, o passo 3 exige alguns cliques, como selecionar a cor do produto ou adicioná-lo ao carrinho.
Passo 2: Seja emotivo
Em seguida, use “colas” com cores diferentes para mapear os sentimentos ou emoções que você quer causar nas pessoas quando completarem uma ação. Por exemplo, você pode querer que as pessoas que chegam à sua homepage se sintam bem-vindas, animadas e curiosas. Ou então, quando elas fazem uma compra, você pode esperar que elas se sintam satisfeitas e felizes.
O seu UX pode evocar esses sentimentos usando uma combinação de formas, cores, navegações, conteúdo ou sons. A mistura certa de elementos depende da sua identidade de marca, da sua voz, seu estilo e também de quem é o seu público-alvo.
Digamos que você tenha um spa com uma identidade de marca luxuosa, e que a sua intenção é deixar as pessoas calmas e relaxadas quanto caírem na sua homepage. O ideal talvez seja usar sons tranquilos (ou até mesmo nenhum som) e um design sofisticado, em vez de música alta e cores neon.
Passo 3: Faça rascunhos
Agora você pode fazer rascunhos de como seria a “cara” de cada página ou frame do seu site ou app. Isso pode ser feito usando um quadro branco ou um bloco de notas. Assim você terá uma noção melhor de que ações precisam acontecer em que páginas, e que elementos vão ajudar as pessoas a completarem as suas ações.
Por exemplo, se o seu spa quiser que as pessoas escolham facilmente uma categoria de tratamentos na homepage, o esboço dessa página precisa incluir botões para todas as categorias possíveis – digamos, massagens, manicure, tratamentos para o corpo e faciais.
Você também pode usar o fluxo de UX criado em suas “colas” e rascunhos como um esquema para construir seu site ou app – seja fazendo por conta própria ou contratando um designer ou desenvolvedor.
Passo 4: Teste cedo
Como você sabe que criou um bom UX? Testando cedo e com frequência, fazendo todas as mudanças necessárias.
Se você tiver um orçamento, é possível fazer pesquisas de experiência do usuário antes do lançamento. Isso traz um feedback de usabilidade vindo de pessoas que representam bem o seu público-alvo. Além disso, testes A/B (testando simultaneamente duas versões de UX diferentes) para seu site ou app podem ajudar a determinar que experiência de usuário vai ser melhor para os seus objetivos e para os dos seus clientes.
Se você não tiver um orçamento extra, é possível fazer uma versão informal do teste A/B durante a fase das “colas”. Crie opções diferentes para ações e fluxos, e faça testes com amigos e colegas. Pergunte a eles que alternativas funcionam melhor e peça que mostrem como completaram cada ação. Lembre-se de fazer perguntas bem abertas e amplas, para que eles respondam além de um simples “sim” ou “não”, focando na clareza e na eficiência.
Projetar um UX forte não precisa ser algo complicado. Não é preciso entender muito de tecnologia para mapear experiências amigáveis para o usuário. Tudo que você precisa é de algumas “colas” para anotar as ações e emoções dos clientes em potencial, de um quadro branco ou um bloco de notas para rascunhar como o seu site ou app vai parecer, e ter disposição para testar cedo e frequentemente as suas plataformas.